简介 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术 应用场景: 无刷新分页 短信无刷新获取 无刷新搜索 … 不用刷新整个页面便可以与服务器通讯的方法 1. Flash 2. …
简介
1 | AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术 |
不用刷新整个页面便可以与服务器通讯的方法
1 | 1. Flash |
全局刷新和局部刷新
1 | 全局刷新:浏览器在得到服务器端返回的数据后,只能展示得到的数据,不能同时展示浏览器之前的内容 |
AJAX的优缺点
1 | 优点: |
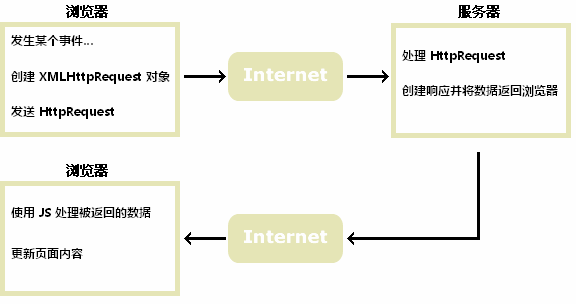
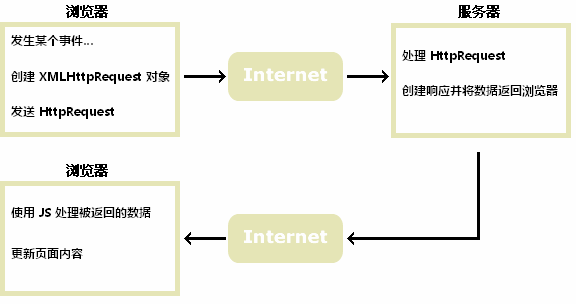
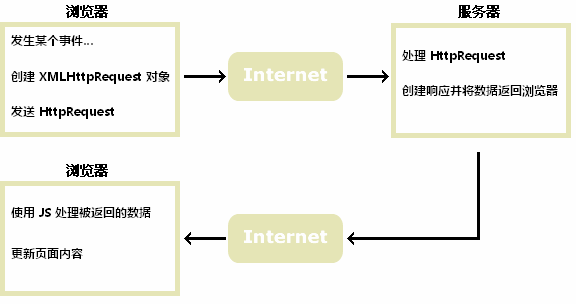
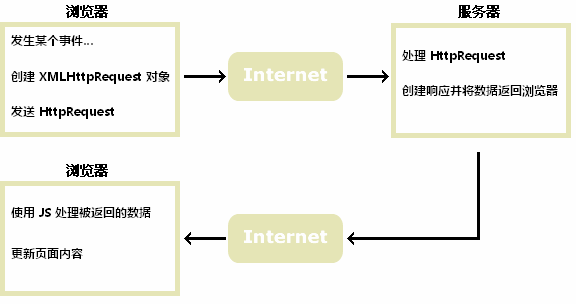
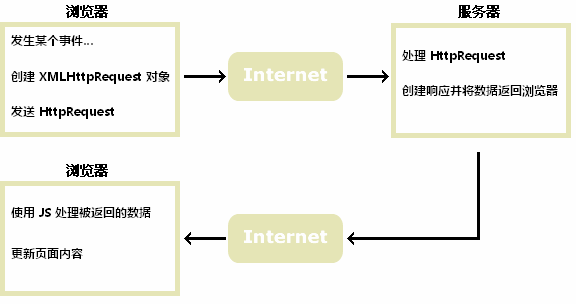
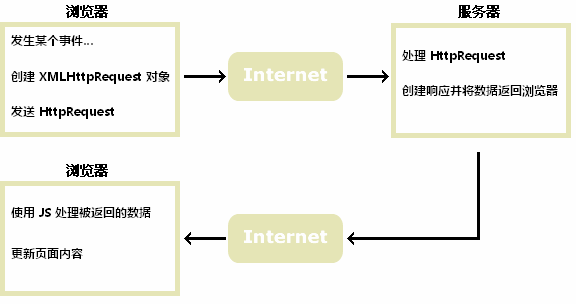
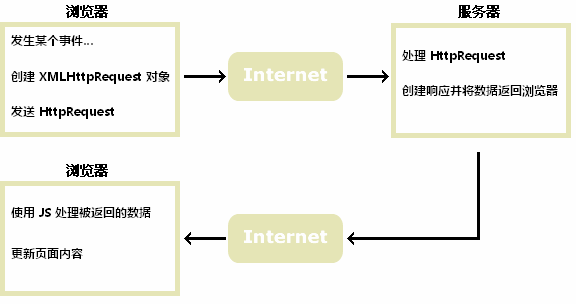
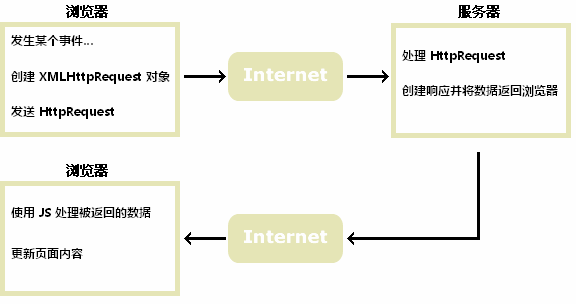
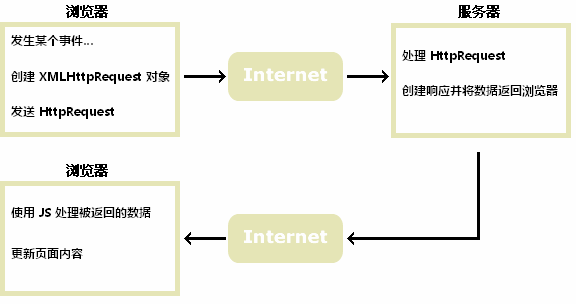
AJAX的工作原理
1 | 发起请求 --> AJAX处理 --> 接收结果 |


AJAX工具包
1 | AJAX并不是一项新技术,它实际上是几种技术以一种全新的方式聚合在一起: |
AJAX的开发步骤
1 | 1. 在浏览器内存中创建一个脚本对象(异步请求对象) |
AJAX对象的创建
1 | 原生JS创建AJAX对象: |
关于XMLHttpRequest对象(方法,属性,事件)
1 | 一些相关方法: |

1 | 一些相关属性: |

1 | 一些相关事件: |

1 | (详细的方法,属性,事件可查看网址:https://blog.csdn.net/huang100qi/article/details/104125906) |
AJAX发送请求
1 | XMLHttpRequest实例与服务器进行通信包含3个关键部分: |
AJAX接收响应
1 | 以下属性可被服务器更改: |
AJAX清除缓存(针对IE)
1 | 可在请求地址后面加一个时间戳(或一串随机数) |
JS封装ajax
调用时,传入一个相关的参数对象就可以了
关于XML
1 | 可扩展的标记语言 |
关于JSON
1 | JSON是一种简单的数据格式,比xml更轻巧,是JavaScript原生格式。意味着处理JSON数据不需要任何特殊的API或工具包 |
JQuery中的AJAX
1 | JQuery对AJAX操作进行了封装(共三层) |

1 | load():是JQuery中最简单和最常用的AJAX方法,能载入远程的HTML代码并插入到DOM中 |
服务器的准备
1 | 可安装Web服务相关软件:Apache,IIS,Tomcat,Nginx,NodeJs等 |
get请求和post请求
1 | 相同点: |
中断ajax的方法
1 | 若一个ajax请求长时间得不到响应,则需要中断此次ajax请求 |
解决url尾部不能拼接中文的问题
1 | 可利用方法:encodeURIComponent(uri) |
关于AJAX的跨域问题
1 | 只有协议+主机名+端口号 (如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源 |

1 | 会发生跨域和不会发生跨域的情况: |

1 | 4种解决方法: |
AJAX—解决中文乱码的问题
1 | 出现乱码的原因: |
本文标题: 推荐系列-关于AJAX(你一定要知道的秘密)
本文作者: OSChina
发布时间: 2021年04月15日 09:46
最后更新: 2023年06月29日 07:10
原始链接: https://haoxiang.eu.org/9109cfe0/
版权声明: 本文著作权归作者所有,均采用CC BY-NC-SA 4.0许可协议,转载请注明出处!

